How to Get 100% Score on Google Pagepeed Insight?
If you use Google Search Console to track your website traffic and improve the website ranking, you should notice Google is applying Core Web Vitals to measure user experience.
You might see many of your web pages are marked poor with issues. The most common one is the CLS issue: more than 0.25 (mobile). The other one is the LCP issue: longer than 4s (mobile). That means Google Search Console wants you to fix them. If you ignore them, your web pages probably won't appear top in the Google Search Engine later.
Next, Google Search Console also wants you to improve pages marked as FID issue: longer than 100ms (mobile), CLS issue: more than 0.1 (mobile), and LCP issue: longer than 2.5s (mobile). Google Search Console also tells us all the metric meanings of Core Web Vitals and gives us tips to fix the issues. But the truth is most people don't know how to find the problems in their pages. Many people have trouble resolving the issues.
100% Core Web Vitals Lighthouse and Insights Google
After searching the solution and testing the webpage layout structure for many months, I can get a 100% score on the Core Web Vitals of Lighthouse using Google Chrome Web Browser.
The Internet network speed and the website server speed will impact the time measurements of the Core Web Vitals. The scores of the Core Web Vitals in the Google Search Console are from the Google PageSpeed Insights, which includes the previous 28-day collection data from visitors around the world. The field data and lab data of Google PageSpeed Insights are slightly different from the Lighthouse.
The Improvement of Core Web Vitals
If your website is from the Website Builders, such as WordPress, Wix, or Squarespace, then you probably don't have too many choices to improve the scores of Core Web Vitals. Unless you know how to modify the page layouts, the website theme, plugins, and Javascript with permission. The following information is for people who know how to read and write the HTML, CSS, and javascript codes.
According to Google, people will leave the website if a page doesn't completely appear on the screen within three seconds. To study the page loading speed, we need to know the structure of the web page first. There are six elements inside the webpage.
- html (contents)
- css (layout)
- javascript (codes)
- library (third party js,css,theme,template,plugin)
- font
- Image/Video
Reduce the Size of Text Files
If we want to load a web page within two or three seconds, we need to save milliseconds from each item or element in the web page. Firstly, we can minify the text files, such as HTML, CSS, and Javascript. But this will cause a little bit of trouble with maintenance.
If you use the third-party CSS and javascript libraries, then it will cost extra loading time in DNS lookup address, HTTP connection, SSL negotiation, and then loading huge codes. The jQuery and BootStrap help us create fancy layouts, but we have to pay the price to download the CSS and the JS libraries. You also need to constantly upgrade the new versions with larger file sizes. If you can remove the unused codes in the CSS and the JS libraries, then you can create your own minified version and store them in your own CDN server.
Purify CSS - Strip Out Unused Codes.
There are two ways to remove unused CSS code from your stylesheets. You can use the developers tool (devtools) in the Chrome browser. You need to load your page first, then bring up the developers' tools by clicking the 3-dot icon. After clicking on the Console tab in the Menu Bar, you can see the Coverage tab in the middle of the window. If you don't see the Coverage tab, then click the 3-dot icon to show the console drawer. By clicking the reload button inside the Coverage window, you can look for the CSS codes. The lines marked in red are unused.
The other way is to use the free online tool to remove the unused CSS lines. For example, you can try Purifycss Online.
The Internal CSS is embedded inside the HTML page. It's recommended for faster page loading because the External CSS is required an additional resource request and download. If the Internal CSS is lengthy, then the size of the HTML page becomes huge. That means the HTML page will take more time to load. To determine the tradeoff, you can check the web page performance test result from the Web Page Test website. You can see the monitoring data of Core Web Vitals and Waterfalls. Then you will see when the resources load and how long they take.
Optimize the Image Files
Good quality images can attract visitors to read your writing. But high-resolution images take more time to load. Many different tools can shrink the images. If you don't have one, you can try Squoosh.
Today's web browsers can do multiple threads to download the resources. Too many images in one webpage will take more threads to request them. If you have many small image files, then you can combine them into one one using CSS sprites. However, if the combined image is too large, it will slow down the page's initial loading too.
Google launched the AMP, Accelerated Mobile Pages, project to ensure that mobile web pages operate at optimal speed. Image optimization in AMP can help the loading performance. We can use the AMP runtime library on a standard HTML page. That means we can use Google amp-img tag instead of img in the HTML page. AMP codes will do the best arrangement for your images.
According to Web Page Test website, the images will be loaded before Javasciprt if you preload your images <link rel="preload" href="/Images/logo.jpg" as="image"> is in the <head> section.
You also can store your images, CSS files, and Javascripts in a cache folder. That will help your page to get the resource faster. If your website host is a Windows server, then you can assign a cache folder by storing web.config file with the following codes inside the folder.
<configuration>
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:00:00" />
</staticContent>
</system.webServer>
</configuration>

Fixing Issues of Core Web Vitals
More than 70% of website visitors use high-end mobile devices today. Mobile devices render webpage slower than desktops since mobile devices have less cache to resize HTML layout and images fitting into smaller screens. Google Search Console shows more issues of Core Web Vitals on mobile devices than desktop computers. The most common issues are CLS (Cumulative Layout Shift) more than 0.1, LCP (Largest Contentful Paint) longer than 2.5s, and FID (First Input Delay) longer than 100ms. If you can improve the Speed Index of the webpage within three seconds, then those issues will automatically take care of.
CLS issue: more than 0.1
CLS (Cumulative Layout Shift) means the HTML layout shift on the device's screen during loading and rendering the HTML page. That means only the top portion of the webpage impacts the score of CLS. Inappropriately handling the page banner, menu bar, logo image, header line, and the contents of the first paragraph could cause the layout shift. The major issue is the image, paragraph, or component has a variable length. The second issue is the width is longer than the screen size. The following checklist will help you to reduce down lower than 0.1 seconds.
- Make a single line Menu Bar with a fixed-length
- Specify width and length for all images
- Reserve Spaces for component
- Don't mix the font formats
- No Image inside the texts
- Make H1 header line short
Use a fixed-height division <div> to contains an image to make sure the image won't shift down. If you need to add the Google AdSense to your page, then you can put the Google Ads in a container that defined mini-height in the CSS.
.my-img {min-height:260px;min-width:260px;margin:6px auto;text-align:center;max-width:100%;}
.google-ad {min-height:320px;min-width:300px;margin:10px auto;text-align:center;max-width:100%;}
The first paragraph should appear on the screen when the page is loaded. If you have a bold large font inside the text, then that will cause a layout shift. H1 header probably places on the top of the page. A longer H1 Header could shift down the text below.
When you debugging the issue of CLS using LightHouse or Google Insight, the report might show the CLS issue is in the paragraph. But the issue might be from something above.
In Lighthouse version 7, the Cumulative Layout Shift accounts for 5% of the overall score. Now Lighthouse version 8 accounts for 15%. Taking care of the CLS, you can get a higher metric score.
LCP issue: more than 0.25
LCP (Largest Contentful Paint) means the major contents on the top of HTML page. It's asked for appearing on the screen as quickly as possible. LightHouse or Google Insight tells you the location of the LCP. Usually, LCP is the content of a long paragraph or a large size image. If the image takes time to load, then we need to shrink the size or lower the resolution. Or you can store your image at a cache folder or an image server. Another option is to move down the image to the middle of the page.
Since LCP is the content of the long paragraph, you can break down the paragraph into short ones. However, this won't help all the time. The actual issue should be the slowness of rendering the web page template. If you optimize the images as well as clean up HTML, CSS, and Javascript codes, then the LCP issue will disappear. You probably don't have to use a CDN server for this issue.
FID issue: longer than 100ms
FID (First Input Delay) is a Core Web Vitals metric and measures how long it takes for the browser to respond to the first user’s interaction with your page. That is the page loading time ready for a user to click on a link or tapping on a button.
After HTML page is loaded and rendered, JavaScript files might be still processing more external requests. The FID is measured on the field and is available only at Google PageSpeed Insights. Lighthouse doesn't provide the metrics of FID. You can use Total Blocking Time (TBT) in the Lighthouse as a reference tool. If the TBT score is good, then the score of FID will be improved.
FID involves the overall issues of HTML page. Sometimes, you have to change the Javascript logic. If you use third-party tools, then you cannot do too much about it. What you have to do is to follow the Improvement of Core Web Vitals above to speed up the page loading. You monitor your progress using Total Blocking Time. The FID issue of longer than 100ms won't disappear in the Google Search Console right away because Google needs to collect the field data. Keep working on the need-to-improvement URLs, the FID issue will be removed weeks after.
Google AdSense Fails CWV Test
It's hard to pass the Core Web Vitals test if you use Google AdSense on your page. It's impossible for a Google AdSense page to get a 100 score by Lighthouse and Google Pagepeed Insight. But we still can have a 90+ score from Lighthouse or an 80+ score from the Pagepeed Insight test if you try the following suggestions.
- Use AMP (Accelerated Mobile Pages) run-time library, cdn.ampproject.org/v0.js
- Use the AMP version of Google AdSense codes
- Put Google AdSense ads inside a fixed-length <div> Division
- Put no more than three AdSense ads on one page
<div class=google-ad> <amp-ad width="100vw" height="320" type="AdSense" data-ad-client="ca-pub-XXXXXXXXX" data-ad-slot="3917865581" data-auto-format="rspv" data-full-width="true">
<div overflow=""> </div> </amp-ad> </div>
Conclusion and Other Solutions
Every millisecond counts when optimizing the webpage for Core Web Vitals. It's a quite time-consuming job since you need to test page by page. We suggest designing a simple layout first. So it's easy to find where the speed issues come from. Google Search engine looks for the contents. A fancy theme is hard to meet all the metric requirements of Core Web Vitals. Don't put heavyweight content, such as multiple level dropdown menus. Most of the users using mobile devices don't tap the dropdown menu. 80% of the Internet visitors will leave your site right away after viewing one or two pages. Only good contents and optimal speed pages keep them reading longer on your site. The very basic things you must do are.
- Simplify the page layout or use a lightweight theme
- Compress your images
- Remove unnecessary images
- Remove unused CSS and JavaScript
- Don't use the third-party font
- Minify JavaScript, CSS, and HTML
- Cache External JavaScript, CSS, and Images
- Don't use animated images and javascript animation
- Set size attribute for images, media, and AdSense
If you are selling something and have an E-commerce store, then your website probably contains video, animated banners, and many images of products. Your web pages should have difficulty passing the Core Web Vitals test. Some art-related or image-oriented websites will face the same issue. We can look for different solutions, which will cost us some budget and additional maintenance expenses.
- Move your site to a fast web host
- Use a CDN Server for images
- Use a Fast DNS Provider
- Switch to AMP - Accelerated Mobile Pages
- Fix JavaScript codes, which blocks the CPU
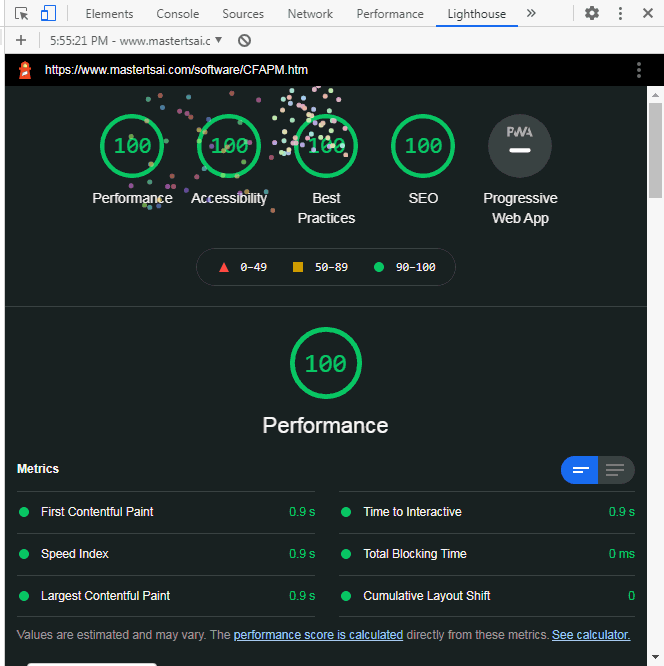
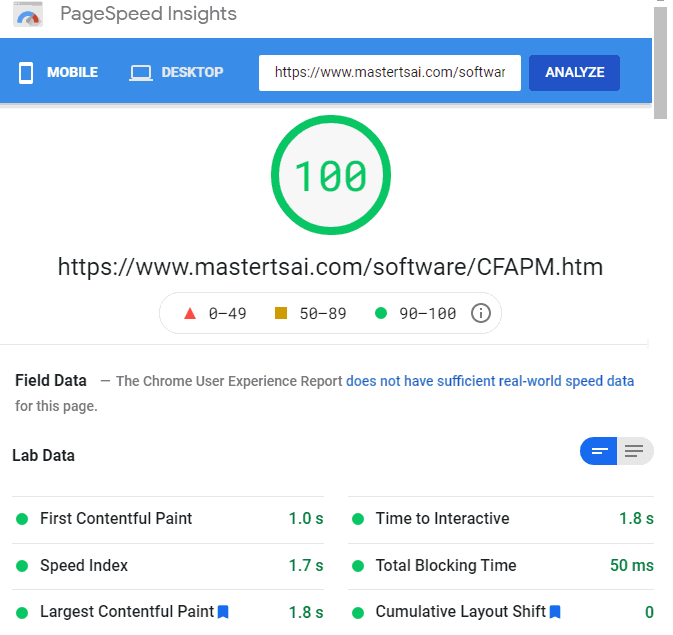
Performance Score 100 Example
The Lighthouse Performance score is the result of a lab test. The Core Web Vitals that Google Pagespeed uses as the overall score are collected from field data of the real users. Usually, Lighthouse will return a higher score than Google Insights. You can try the following page to see the result of the Lighthouse Performance score. It will show a celebration page with fireworks.
One sample page is at the https://www.chinesefortunecalendar.com/PC/CFAPM.htm. The other similar page embedded with two Google AdSense codes is at https://www.chinesefortunecalendar.com/PC/CFAPM.htm. You can see the page with Google AdSense still get a high-performance score.
- Lighthouse/Chrome:
https://www.mastertsai.com/software/CFAPM.htm - Pagespeed Insights/Chrome:
https://www.mastertsai.com/software/CFAPM.htm - Lighthouse/AdSense:
https://www.chinesefortunecalendar.com/PC/CFAPM.htm - Pagespeed Insights/AdSense:
https://www.chinesefortunecalendar.com/PC/CFAPM.htm
Different local networks, web browsers, Internet speeds, or devices will impact the performance score. The Web page performance test result of the Web Page Test website contains Waterfall views that help us to know when your resources loading into the page. That will help us to find the issues. If the URL of a resource is embedded in the CSS, then you can put the meta tag of Preconnect, Preload, or DNS-Prefetch in the <head> section to tell browsers the address of the resource in advance.